Chci, aby se po kliknutí na odkaz nebo tlačítko návštěvník dostal přímo k té části stránky, o které se zmiňuju. Dá se to ve WordPressu udělat?
~ Jasně, že dá. Hned tě to naučím a rovnou to nastavíme přímo v tomto článku. Použijeme k tomu tzv. kotvu.
Co je webová kotva a jak funguje?
Na webu je kotva speciální značka, kterou vložíš na nějaké konkrétní místo ve stránce nebo článku, abys pak mohla odkazovat přímo na ně.
V odkazu pak použiješ právě tuto značku, stránka v prohlížeči sjede přímo k označenému místu. Třeba tento odkaz tě navede na závěr článku, kde ti sepíšu pár příkladů, kdy se ti kotva může hodit.
Návod na odkazy na konkrétní místo na stránce
Protože toto nastavení má 3 hlavní kroky a jeden z nich má 2 možná provedení, rozdělíme si návod na části, ke kterým si můžeš přeskočit právě díky dalším kotvám. Stačí kliknout na odkazy v tomto minirozcestníku:
- Pojmenovat kotvu
- Nastavit kotvu
- Nastavit odkaz ke kotvě
Jak pojmenovat kotvu
Jak si kotvu pojmenuješ záleží jen na tobě, může to být speciální zkratka, které budeš rozumět jen ty, nebo naopak popisné slovo, které se bude dobře pamatovat.
Zásady, které je potřeba dodržet
Kotvu si pojmenuj tak, aby obsahovala jen
- malá písmena bez diakritiky,
- číslice
- a případně pomlčku nebo podtržítko.
Název kotvy by neměl obsahovat znaky s diakritikou, ostatní interpunkční znaménka ani mezeru.
Jak nastavit kotvu na konkrétní místo na stránce
- Klikni si na blok, který má být po prokliknutí odkazu (tlačítka) nahoře na stránce, tj. je přesně na tom místě, kam chceš odkazovat.
- V pravém editačním sloupci v nastavení bloku rozklikni volbu Pokročilé.
- Do kolonky HTML záložka napiš název svojí kotvy.

Tak je místo označené a můžeš na ně odkudkoli odkazovat.
Jak nastavit odkaz na kotvu na stejné stránce
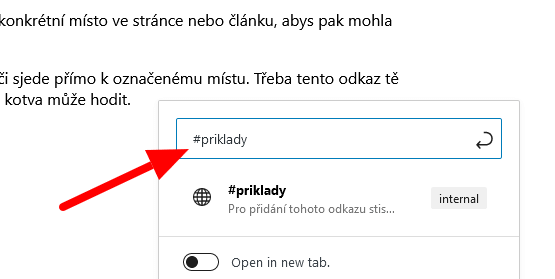
Funguje to stejně, jako když nastavuješ jakýkoli jiný odkaz v textu / na tlačítku / na obrázku, jen místo odkazu na nějakou stránku vložíš odkaz na svoji kotvu.
Odkazem na kotvu je název kotvy, před který napíšeš #, např. pro kotvu priklady, použiješ odkaz #priklady.

Mezi # a názvem kotvy není mezera, je potřeba je napsat dohromady.
# napíšeš tak, že držíš stisknutou klávesu pravý Alt (může být označený AltGr) a k tomu stiskneš klávesu X.
Jak nastavit odkaz na kotvu na jiné stránce
Když potřebuješ odkazovat na konkrétní místo, které je v jiné stránce než odkaz (tlačítko), bude postup podobný jako při vkládání odkazu na tu jinou stránku.
Navíc za celý odkaz na danou stránku přilepíš ještě odkaz na svoji kotvu.
Odkaz na moji stránku s nabídkou konzultací je https://petravymetalova.cz/konzultace/.
Objednávka konzultace má nastavenou kotvu objednat.
Odkaz k objednávce je tedy https://petravymetalova.cz/konzultace/#objednat
Příklady, kdy se hodí kotva na stránce
Na závěr ještě pár příkladů, kdy ti tato vychytávka přijde vhod.
- Potřebuješ odkázat z konce stránky zase na začátek (odkaz tě přenese na 1. začátek tohoto článku).
- Na prodejní stránce chceš odkázat k objednávkovému formuláři (odkaz tě přenese k objednávce návodu Jak zálohovat WordPress, otevře se v novém okně).
- Pomocí několika různých kotev můžeš vytvořit přehledný obsah (odkaz tě přenese nahoru k rozcestníku pro tento návod).
- Chceš čtenáři umožnit přeskočit nějakou část textu (třeba podrobnější vysvětlení, které nemusí každý potřebovat).
- Hodilo by se ti odkázat na konkrétní ilustrační obrázek, který už je vložený jinde a nehodí se ti vkládat ho znovu na místo, kde se o něm zmiňuješ.







12 komentářů
Boží! Moc děkuji. Přesně to jsem teď hledala a krásně vše během několika minut nastavila! Blond forever!
Super! Mám radost, že se návod hodí!
Tento návod je k dnešnímu dni neplatný. V současné verzi WordPressu nelze napsat mřížku, píše to jen pomlčku.
12.5.2023
Kontrolovala jsem to a návod stále funguje stejně.
(Ne)možnost napsat # není otázka WordPressu, doporučuju kdyžtak použít mapu znaků, nebo značku prostě zkopírovat.
Ahoj. 🙂 Chci se zeptat, jestli máš nějaký podobný návod, jak to udělat v Elementoru? Našla jsem u sekcí jen něco, co se jmenuje HTML značka, ale ta funkcionalita se netváří úplně stejně. Jak jsem si procházela přes vánoční svátky kurz, než mi skončila platnost, tak toto jsem tam nenašla. (Nebo mám krátkou paměť. 😀 )
Ahoj Jitko, samostatný návod nemám, ale ten princip je vlastně úplně stejný – odkaz vytvoříš stejným způsobem, značku na to odkazované místo vytvoříš na tom prvku v Elementoru na záložce Pokročilé, tam je políčko CSS ID. Případně můžeš použít taky prvek Anchor menu.
Ahoj! Díky moc. Prvek Anchor menu je super, už jsem ho využila. Než jsem našla tvou odpověď, tak mi ho stihl doporučit ještě jeden kamarád. 🙂 (Nechápu, proč mi nepřišlo upozornění do e-mailu, že jsi na můj komentář už reagovala. Myslela jsem, že to chodí automaticky a ani mě nenapadlo to tady zkontrolovat.)
Bohužel, WordPress automaticky upozornění na odpověď na komentář neposílá.
Super návod! Povedlo se mi to nastavit 🙂
Děkuji, Lenka
Paráda, gratuluju!
Děkuji za další super článek 🙂
Rádo se stalo 🙂