V článku se mi nezobrazují mezery mezi odstavci. Normálně to upravím, ale když dám aktualizovat, text je bez mezer. Co s tím?
Můžu tě ujistit, že tohle se stává poměrně běžně. Není to chyba na webu, ani se nedá říct, že bys něco pokazila ty.
Dochází k tomu při vkládání již naformátovaného textu do wordpressového editoru, tj. když třeba zkopíruješ text pro článek z e-mailu apod. Kromě samotného textu se zkopíruje i původní formátování, ve kterém prostě odsazení odstavců fungovalo jinak.
Máš několik možností, jak se s tím vypořádat:
- psát text jen přímo do Editoru ve WordPressu (tj. žádné kopírování), což není vždycky zrovna praktické.
- odebrat v HTML editoru původní značky, které tam tropí neplechu, což vyžaduje, aby ses v tom už trošku orientovala, navíc to může být docela pracné a zdlouhavé, když je tam těch značek hodně.
- vložit text na WordPress bez formátování a pak si ho doupravit podle svých představ, což bude znamenat, že budeš muset znovu nastavit odkazy, tučné písmo apod.
První varianta je myslím jasná sama o sobě. Prostě když budeš texty psát komplet celé přímo ve WordPressu, tohle se ti nestane 😉
Když ale budeš potřebovat použít v článku nebo na stránce text, který ti někdo poslal v těle e-mailu, nebude se ti asi chtít ho celý přepisovat (taky by se mi nechtělo). Pak doporučuju tu třetí možnost a hned ti ukážu, jak na to 😉
Jak vložit do WordPressu text bez formátování
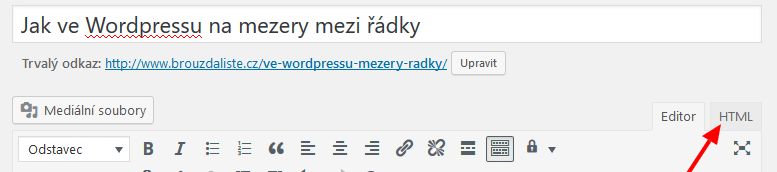
- V editačním okně článku nebo stránky, kam potřebuješ přidat text, se přepni z Editoru do HTML.

- Vlož zkopírovaný text.
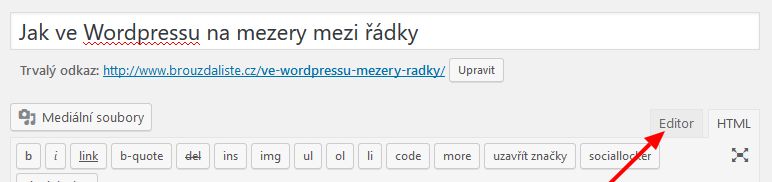
- Přepni se zpátky do okna Editor a vložený text si už uprav podle představ.

To je celá věda…

Co s tím, když už je článek zpracovaný / zveřejněný?
Špatná zpráva je, že při tomto postupu přijdeš o již nastavené formátování.
Dobrá zpráva je, že nemusíš článek komplet celý tvořit znovu, všechna nastavení (rubrika, štítky, SEO, fb atributy…) se zachovají.
- V okně Editor zkopíruj celý text článku – klikni do editačního okna a stiskni kombinaci kláves Ctrl+A (všechno se označí), pak Ctrl+X (všechno se zkopíruje a rovnou i vyjme).
- Nelekni se, že všechno zmizelo, a s klidem v duši se přepni do HTML editoru.

- Klikni do editačního okna a vlož celý zkopírovaný obsah článku / stránky, tj. stiskni klávesy Ctrl+V.
- Přepni se zpátky do okna Editor a dál už to znáš 😉 Prostě si uprav text podle svých představ a pak aktualizuj nebo zveřejni článek / stránku 😉


Povedlo se?
Věřím, že už máš mezi odstavci řádky podle svých představ. Nezapomeň se pochválit, odměnit a pochlubit, třeba tím, že do komentáře pod tento návod přidáš odkaz na článek nebo stránku, kde jsi s mezerami bojovala 😉
Pokud se ti to nedaří ani s tímto návodem, zkus to ještě jednou. Pokud to nepomůže, přidej do komentáře odkaz na článek, který nechce poslouchat. Společnými silami jistě přijdeme na to, jak ho to naučit 😉






4 komentáře
Super, ušetrý mi to plno práce
Z vlastní zkušenosti můžu říct, že nejvíc času ušetří ty nejjednodušší věci, u kterých kolikrát člověka ani nenapadne, že něco podobného existuje. Ty, co to znají, zas pro změnu nenapadne, že b to někdo mohl nepoužívat. Tak mám radost, že jsem se o jednu takovou mohla podělit 😉
Díky, Petro. Přehledně a srozumitelně napsaný článek. Já s formátováním bojovala ve svém článku http://blankamakonova.cz/pusty-a-hladoveni-tradice-nebo-novy-zpusob-hubnuti/.
A bez tebe bych s tím bojovala dodnes. jediné řešení, které mě původně napadlo, bylo celý text přepsat znovu. Jdu číst další tvé články, vidím, že se od tebe můžu hodně naučit 🙂
Blani, já děkuju za inspiraci k sepsání tohoto návodu 😉
Mimochodem – pokud bys to celé přepisovala znovu v tom stejném editačním okně, mohlo by se stát, že by to nepomohlo. Smazáním části textu se totiž vždy nesmaže i formátování, které na něj bylo navázané.