Líbí se mi, když je nahoře v prohlížeči v těch záložkách před názvem webu malý obrázek. Šlo by to tak nastavit i na mém webu ve WordPressu?
Jasně, když máš vhodný obrázek, je to hračka.
 Nejdřív si připrav vhodný obrázek
Nejdřív si připrav vhodný obrázek
- V ideálním případě by měl být čtvercový a jeho rozměry by měly být aspoň 512×512 pixelů.
- Může být i trošku větší, ale nepřeháněj to. Rozměry nad 800×800 jsou už fakt zbytečná frajeřina.
- Motiv na obrázku by měl být co nejjednodušší. V prohlížeči se bude zobrazovat v pidirozměrech, tak ať je na něm trochu něco poznat.
- Zapomeň na fotky. Ideální jsou jednoduché obrázky s minimem barev.
Pro Brouzdaliště.cz jsem si připravila tento:
Jak ikonku webu nastavit
Nelekni se, že se návod zdá být dlouhý. Je to jen tím, že jsem ho hodně proložila obrázky, aby byl co nejnázornější. Pokud už máš připravený obrázek, zvládneš to za chvilku. Komentovaný videonávod na konci tohoto článku má sotva 7 a půl minuty včetně úvodu a závěru 😉
- Potřebujeme se dostat na Přizpůsobení vzhledu.
A) Pokud jsi přihlášená a nejsi zrovna v administraci, použij zkratku: Klikni v administrační liště na nabídku Přizpůsobit.
B) Pokud jsi v administraci, klikni v levém menu na Vzhled a vyber Přizpůsobit.
C) Pokud nejsi přihlášená, přihlas se. Podle toho, kde se po přihlášení octneš, zvol postup A) nebo B).
- Z nabídky vlevo vyber Základní informace.
- Najdi v levém sloupci část s nadpisem Ikona webu. Je možné, že budeš sjet myší hodně dolů a celý nabídkový sloupec si posunout. Zde pak klikni na Vybrat obrázek.

- Obrázek, který chceš použít, pak buď nahraj (záložka Nahrát soubor), nebo vyber z Knihovny médií. Až ho budeš mít označený, klikni vpravo dole na tlačítko Vybrat.
- Obrázek se objeví v celé své kráse a ty ho teď můžeš (ale nemusíš) ještě oříznout, když budeš myší hýbat s těmi pidičtverečky v rozích velkého čtverce kolem obrázku. Vlevo můžeš sledovat, jak by obrázek s právě nastaveným oříznutím vypadal v záložce prohlížeče.
- Až budeš s podobou obrázku spokojená, klikni na tlačítko Oříznout obrázek vpravo dole. Klikni na něj i v případě, že jsi obrázek nijak neupravovala.
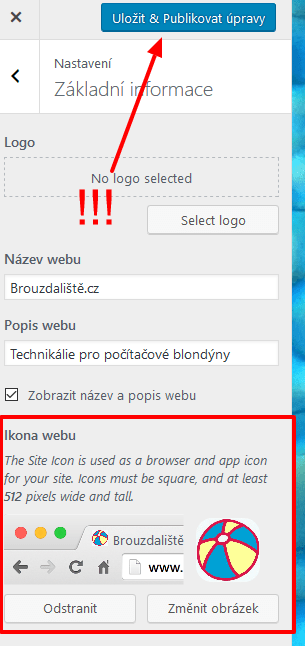
- V mžiku budeš zpátky na Přizpůsobení vzhledu. Pod Ikonou webu už bys měla vidět nastavený obrázek. Zbývá jen kliknout vlevo nahoře na velké modré tlačítko Uložit a Publikovat úpravy.
- Tádydádydá, to je vše 😉 Nastavenou ikonku bys už měla vidět nahoře v liště. Je krásná, co?
Videonávod Jak nastavit favicon ve WordPressu
Pro zajímavost
Tomu malému obrázku se říká favicon a fakt není od věci si ho na webu nastavit:
- Lidi často mají těch záložek otevřených několik najednou a právě podle těchto ikonek se nejlíp orientují.
- Marketingoví machři říkají, že se tím posiluje značka.
- No a taky to hezky vypadá 😉















8 komentářů
Díky, Petro,
to je bezva a jednoduché. Ani bych nevěděla, že něco takového lze nastavit. Ještě prosímtě kam jít na obrázky a nekrást?
Jani, gratuluju! Ono je takových šikovných a jednoduchých věcí na webu spousta, námětů na návody mám na pár let dopředu 😀
Obrázky – no popravdě nejjistější je buď vlastní foto, nebo koupit z fotobanky a uložit si licenci.
Pokud jde o bezplatné fotobanky, doporučuju e-book Řeč fotek od Andrey Grigerové. Najdeš ho na jaknaprezentace.cz/ebook-zdarma (2. e-book na stránce).
Ahojky Petruš a to jde i na Miowebu? Díky za odpověd. Vladi
Vladi, ano, jde to 😉 Jdi na Nastavení a z nabídky vyber Základní nastavení webu. Tam by pak první položka měla být právě Favicon, kde stačí nahrát obrázek. Jsou zde jen jiné rozměry – přímo v nápovědě MW doporučují použít ideálně 16×16 pixelů, což je vlastně ten rozměr, v jakém se obrázek bude zobrazovat.
Děkuju za dotaz, doplním to i do článku 😉
A už ho mám, to je krásný, děkuju 🙂
Gratuluju! …a příště bych prosila i odkaz jako důkaz 😀
Škoda, že jsem Tvůj návod neměla před lety. Nejdřív jsem si rozhodila celý web a pak nakonec psala webmastrovi. Ušetřilo by mi to hooodně slziček.
Evi, ono je taky možný, že tenkrát to ještě takto jednoduše nešlo. Nebo to tvoje šablona neuměla. To je právě na WordPressu super, že se rychle vyvíjí a práce v něm se zjednodušuje.