Nedávno jsem během jednoho týdne řešila hned 3× stejnou infarktovou situaci. A pokaždé ji způsobily obrázky. Bacha na ně! Stejné chyby vídám den co den na řadě webů. Nedopouštíš se jich taky?
Co se stalo Martině
Martina 2 roky budovala svůj web, psala články, vyhrála si i s designem. Všechno běželo jako po drátkách. Až před pár měsíci byla nucena změnit webhosting. Všechno se zdálo být v pořádku, až na pár drobností, které se měly doladit po přesunu.
Jenže…
Po změně hostingu najednou zmizelo 80 % všech obrázků, včetně loga webu.
Chtěla je doplnit. Nešlo to. Na web se nedařilo nic nahrát.
Začala vyskakovat chybová hláška.

Občas se stránka zobrazila. Bez obrázků. A web byl pomalejší než lenochod.
Podpora webhostingu neodhalila žádné příčiny přetížení.
Z jejího postu na Facebooku v tu chvíli čišelo čiré zoufalství.

Happyend?
Záchranná akce trvala asi půl dne.
Web Martině v tuto chvíli funguje bez problémů, ale čeká ji spousta práce, aby si při příští změně hostingu znovu nezakládala na žaludeční vředy.
Asi už správně tušíš, že tohle všechno způsobily obrázky. Martina se totiž při jejich zpracování a vkládání na web nevědomky dopustila 2 hříchů, před kterými tě chci varovat.

→ Hřích 1: Háčky, čárky, mezery
Háčky, čárky, mezery do názvů souborů nepatří! Nikdy.
Platí to pro jakékoli soubory, které na web nahráváš. U obrázků pocítíš důsledky nejsilněji.
Proč vadí diakritika a mezery v názvech souborů?
- přímé odkazy na špatně pojmenované soubory často nefungují
- obrázky se nemusí zobrazovat vždy a všude
- po změně webhostingu se nebudou zobrazovat nikde
- v kombinaci s hříchem č. 2 mohou způsobit i kolaps webu

Nenech se zmást
Ono se pravděpodobně na tebe bude všechno tvářit, jakože není sebemenší problém. Nahraješ fotku řeřicha.jpg a ona se v pohodě zobrazí, zkusíš obrázek žluťoučký kůň.gif a šup, koník je tam…

Háček s háčky a čárkami je totiž fikaně schovaný.
V první fázi se projeví jen na zařízeních, která nemají nainstalovanou češtinu. Nad tím by se ještě možná dalo mávnout rukou.
Až ale změníš webhosting, nebudeš se stačit divit, co se stalo s řeřichou a kam zmizel ten žluťoučký kůň. Jako by se po nich slehl web.

“Já ale webhosting měnit nehodlám!” … chápu, jenže pobyt v nemocnici si pravděpodobně taky neplánuješ. Víš ale jistě, že si v ní nikdy nepobudeš? Prostě tohle se vždycky neřídí podle plánu, možná nebudeš mít jinou volbu.

Co se při změně hostingu stane
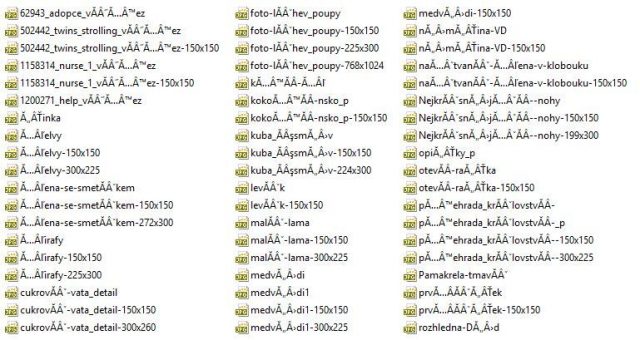
Špatně pojmenované obrázky se naštěstí nevypaří úplně. Během stěhování se “jen přejmenují”:

Myslíš, že se z tohoto dokáže načíst obrázek prvňáček.jpg?
Řešení existuje
Řešit se to dá 2 způsoby:
a) komplet celý web projít a špatně pojmenované obrázky vyměnit – zabere to víc času než varianta b), ale budeš mít problém vyřešený i do budoucna.
b) přejmenovat po změně hostingu názvy souborů na původní se správnou českou diakritikou – je to rychlejší, ale při příští změně hostingu budeš mít pravděpodobně zase stejný problém.
Nejlepším řešením je prostě prevence.
Jestli si nevěříš, že to zvládneš ohlídat sama, nainstaluj si plugin, který to ohlídá za tebe.

→ Hřích 2: Obří obrázky
Obrázky gigantických rozměrů na web nepatří!
Malou výjimku mají profi fotografové.
Proč vadí velké obrázky?
- zpomalují načítání stránky[
- žerou mobilní data
- ve větším množství zatěžují server
- v kombinaci s hříchem č. 1 mohou způsobit i kolaps webu

Návštěvníci, kteří si budou tvůj web prohlížet na mobilu, nebudou vůbec nadšení, když jim 16 MB z měsíčního limitu ukousne jeden tvůj obrázek.
Ani na stolních počítačích nejsou velké obrázky uživatelsky přívětivé.
To si tak začneš číst článek a najednou hop! A text odskočí kamsi dolů, ty koukáš na něco, co už máš přečtené, nebo na obrázek, který se jaksi ráčil právě načíst.
Nebo otevřeš web a… “Ono je to nějaké rozbité nebo co?” V textu jsou jakési prázdné obdélníky, v některých je možná načtený kousek obrázku, takže celek vypadá jako rozpracovaná verze.

Jak velké obrázky na web nahrávat?
To je na trochu delší povídání, takže jsem tomu věnovala samostatný článek. Najdeš ho pod názvem 2 správné velikosti obrázků na web.
Pekelná kombinace
Každý z těchto hříchů může způsobit nepříjemný malér. V kombinaci z toho bude dokonalý průser. Ale to už víš z Martinina příběhu 😉

Jak moc s obrázky hřešíš ty?
Budu ráda, když mi napíšeš do komentářů, jak to máš s obrázky na webu ty.





6 komentářů
Skvele varovani, Peti, moc dekuju!
Rádo se stalo!
Facebookové komentáře napsané k tomuto článku před přechodem na https si můžeš přečíst po kliknutí na tento obrázek:
… na zvětšený obrázek pak klikni ještě jednou, aby se zobrazil v plné velikosti a komentáře byly opravdu čitelné.
Díky, potřebuju každou informaci.Tohle je výborný článek.
Ahoj Petro, tak to je pro mě velké AHA. Před nedávnem mi pár obrázků takhle zmizelo…Dělám bohužel obě 2 chyby. Už se těším na postup pro počítačové blondýnky, jak zmenšovat fotky. Super článek! 🙂 P. S. Čeká mě pěkné předělávání u dosavadních článků na blogu. Uf!
Tak přesně timhle peklem jsem si nedavno prosla. Škoda, ze jsem článek necetla pred rokem.